
Étape 1 : wireframes & recherches
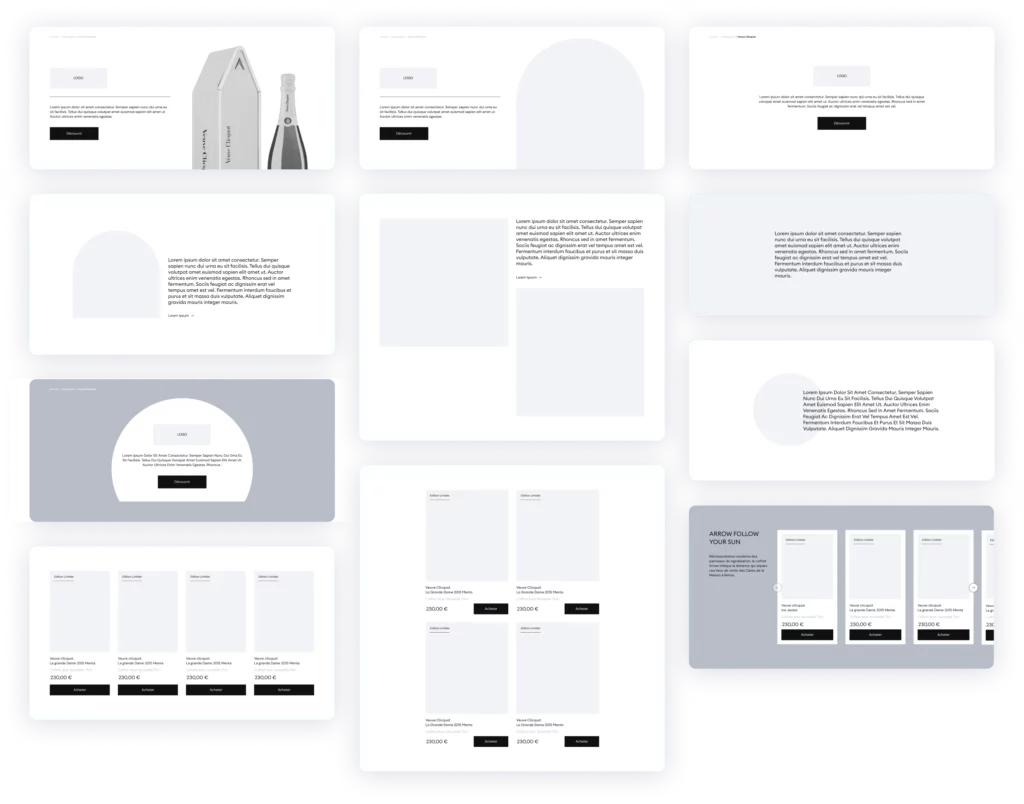
La première étape de notre processus à consisté à créer des wireframes. Conception de la structure, du squelette de la page en identifiant les éléments clés à mettre en avant sur l’interface. Cela nous à permis de hiérarchiser l’information et de définir les interactions principales.
Parallèlement, il était essentiel de comprendre et d’analyser les besoins et les attentes des utilisateurs. Nous avons étudié les tendances du marché, les meilleures pratiques de conception et les concurrents afin de proposer une expérience utilisateur optimale.

Étape 2 : UI design et déclinaisons
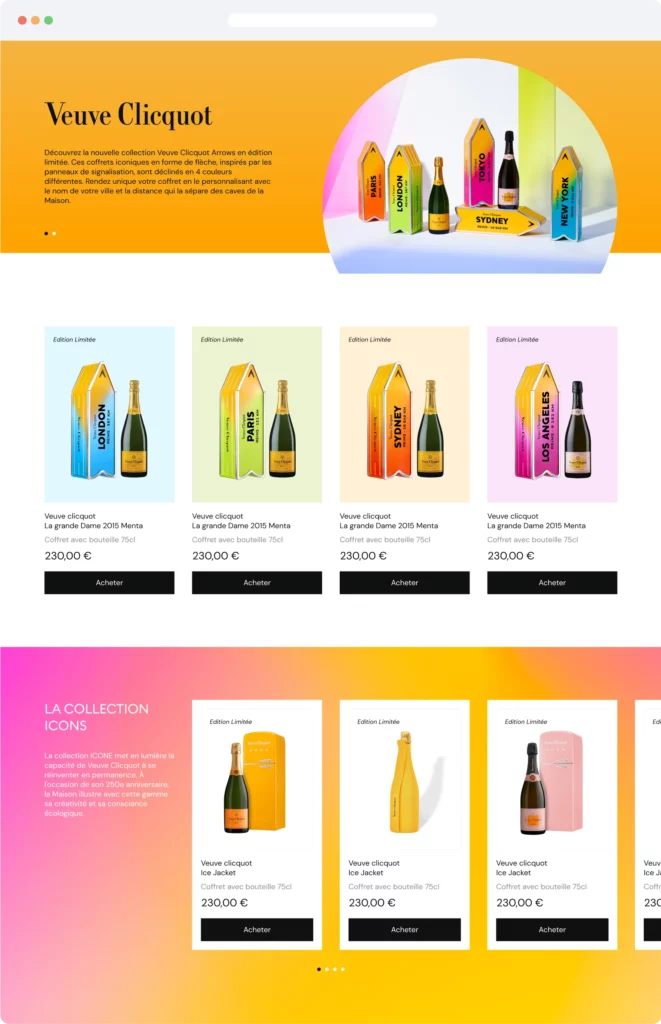
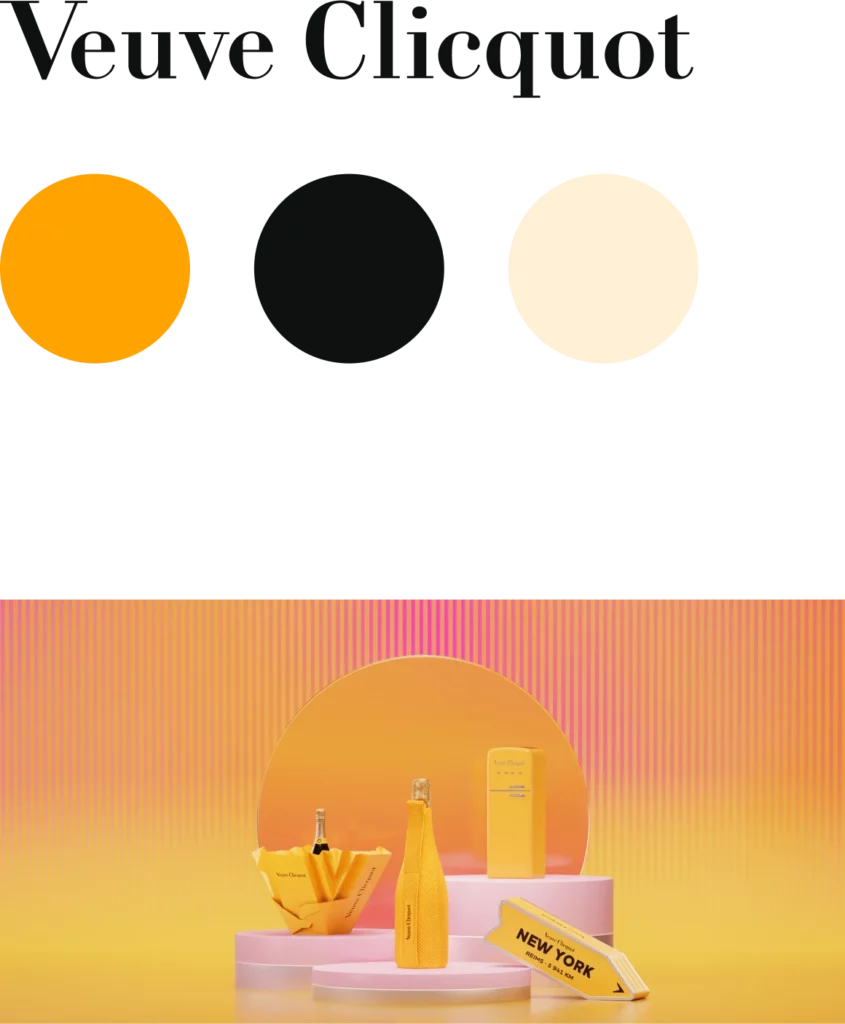
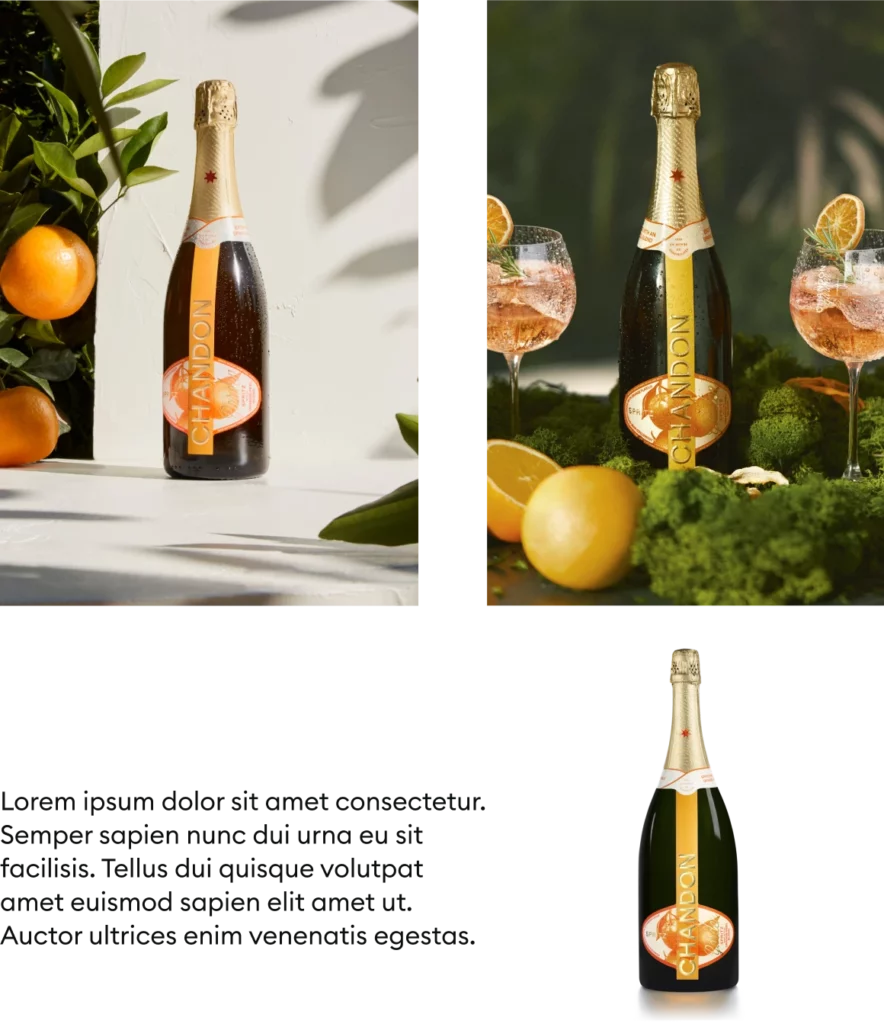
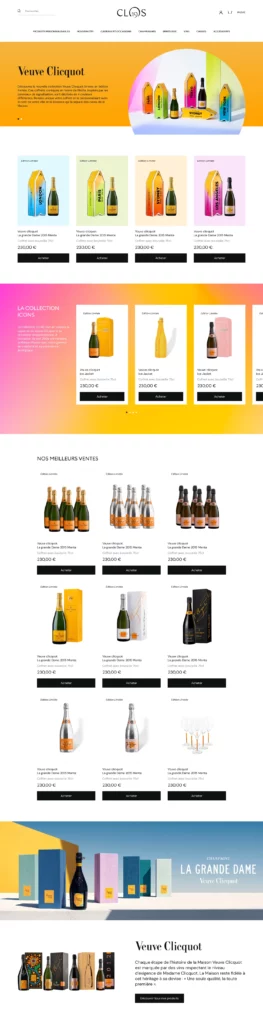
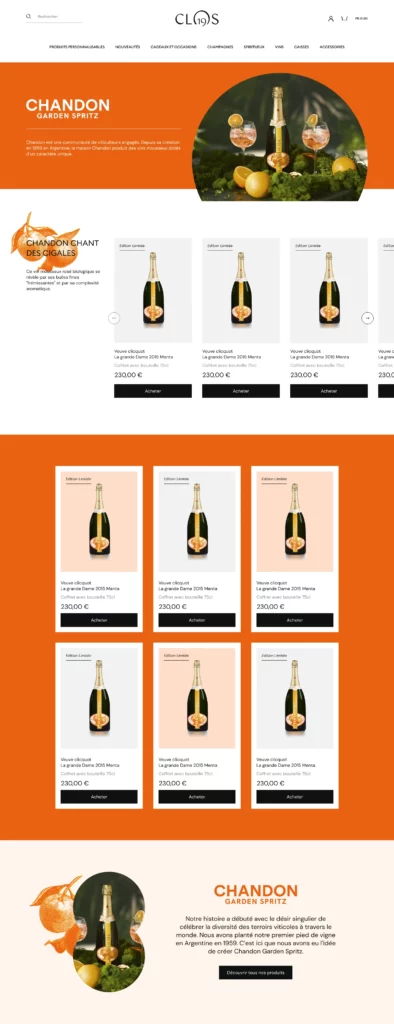
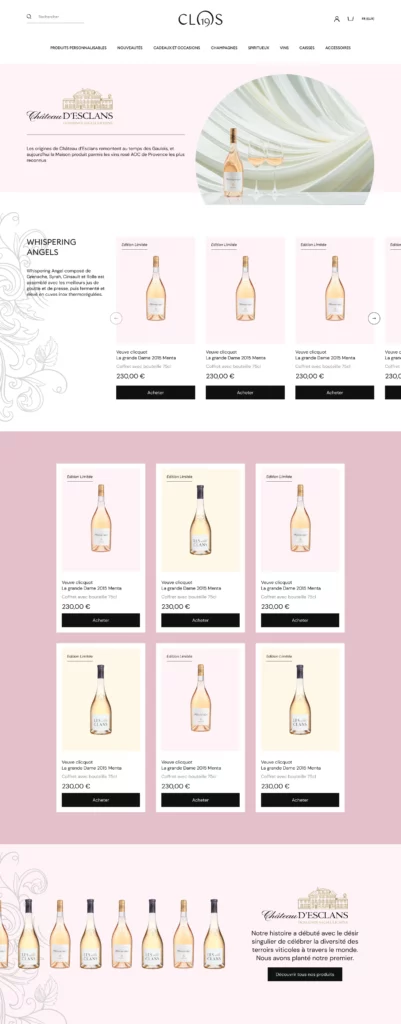
Une fois que les wireframes ont été finalisés, nous sommes passés à la conception de l’interface utilisateur (UI). Cette étape implique la création de visuels attrayants et fonctionnels qui reflètent et renforcent l’identité Veuve Clicquot au sein de la plateforme Clos19.
Les couleurs, les typographies, les icônes et l’ensemble des éléments visuels sont importants pour créer une esthétique harmonieuse et cohérente. Notre objectif est de concevoir une interface conviviale qui permet aux utilisateurs de naviguer facilement, d’interagir intuitivement et de trouver rapidement les informations qu’ils recherchent au sein de la plateforme.







Étape 3 : Développement et intégration
Une fois que le design UI est approuvé, nous sommes passé à l’étape de développement et d’intégration. Après avoir codé la structure de base de la page, nous avons intégré les éléments visuels et les interactions prévues. Nous nous assurons que le code est propre, optimisé et conforme aux normes actuelles.
Ensuite, nous effectuons des tests rigoureux pour vérifier la compatibilité, la réactivité, la vitesse de chargement et la fonctionnalité globale du projet. Nous effectuons des ajustements et des corrections si nécessaire.
Enfin, une fois que le développement est terminé et que les tests sont concluants, nous avons procédé à l’intégration du projet dans l’environnement Clos19. Nous assurons également un suivi et un support continus pour garantir une expérience utilisateur fluide et sans problème.